
先放一张图演示一下~
序
虽然目前就实现了这么一个功能,却也累得我够呛。毕竟是边学习Laravel边搞这个东西。就目前而言,Laravel方便了多少不敢说,但其具有系统的体系结构,绝对可以避免项目做大之后混乱不堪的情况。不过由于我不熟练,属于摸索中前进,也许有很多地方用的不对,有不符Laravel设计理念的地方,也可能导致项目一定程度上的混乱。这些估计还算小事,后期再改也不会特别困难,因为各部分松弛,耦合度不高。
对了,表扬一下学校,昨天统一身份认证平台还没有移动端适配,今天就出现了,真是太让我兴奋了,难得赞一次学校!
设计
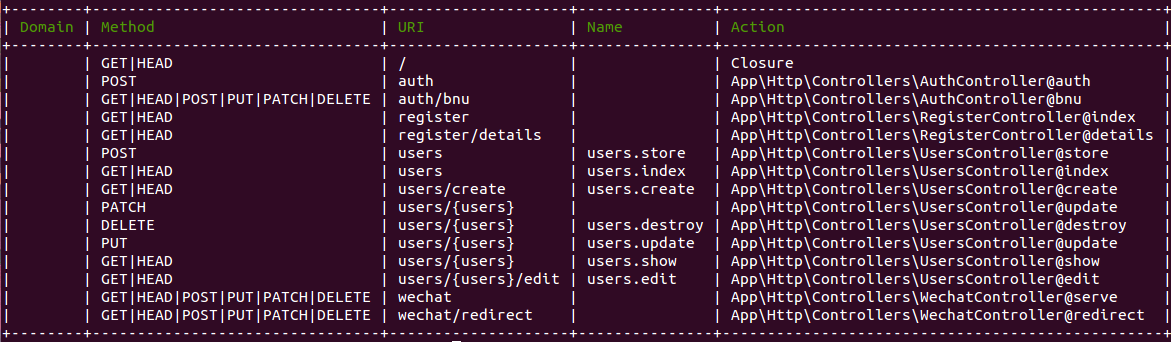
路由

目前设计的Routes路由其实也不是那么合理,自我感觉稍显杂乱,但暂时没有更好的思路,还望指点。
控制器
- UsersController负责用户的管理:包括注册、修改等;
- RegisterController负责注册页面的跳转:包括初始页面和详细资料页面的控制;
- WechatRegister负责和微信打交道:包括接入接口和网页授权认证;
- AuthRegister负责和统一身份认证平台交互:包括根据学校跳转相应平台和身份验证的控制。
流程说明
注册流程分为两个分支:
- 非合作学校,全部资料自行填写,后台志愿者审核;
- 合作学校(目前当然只有北师大了~),统一身份认证平台登陆后获取相关资料,剩余必须资料用户补充,提交后立即通过审核。
第一个分支不用多说,最经典的用户注册,无非就是要和微信openid挂钩即可;
第二个分支,统一身份认证平台通过后,用户信息首次被登记到数据库。
这一点和1.0有很大不同,1.0傻傻地只要用户打开踏鸽行页面就把openid登记到数据库,导致数据库有大量无效用户记录(只存了用户的openid),他们大都并无注册意向,只是点开看看而已。
然后页面跳转到详细资料填写页面,补充剩余必须信息,再提交则以修改用户信息的方式补充信息,并修改用户状态,通过用户资料审核(尚未实现)。
用户注册请求
这个请求中验证了发起请求的用户权限,修改用户信息必须满足修改的用户是微信授权的用户自己(后期应加入管理员),如若不满足则403权限不足,重载forbiddenResponse以实现403自定义错误页面。
另外验证提交数据需要满足代码所示条件rules。
class UserRequest extends Request
{
public function authorize(User $user)
{
return (empty($user->id) && empty($this->route('users'))) || ($user->id == $this->route('users'));
}
public function rules()
{
return [
'name' => 'required|max:100',
'gender' => 'required|in:male,female',
'email' => 'required|email|max:300',
'mobile' => 'required|digits:11',
'qq' => 'numeric',
'school' => 'required|max:100',
'student_id' => 'required|max:100',
'student_type' => 'required|max:300',
'department' => 'max:300',
];
}
public function forbiddenResponse()
{
return new Response(view('errors.error', ['title' => '权限不足', 'error' => '您的权限不足以编辑该用户的信息!']), 403);
}
}
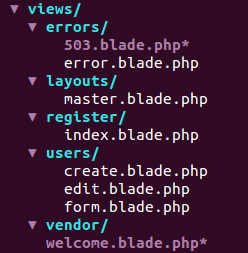
视图

- welcome:laravel自带的欢迎页面,目前以“马上归来”替代主页;
- errors.503:服务器维护时期的页面,也是“马上归来”,在我不需要测试微信端的时候,服务器一般都处于down的状态;
- errors.error:自定义错误显示页面;
- layouts.master:页面母版,包含html框架以及Bootstrap、jQuery等库的引用;
- register.index:一开始看到的项目宣传和注册引导页面; users.*:用户注册、编辑等页面。